DialogflowとIFTTT, GASを使ってGoogleHome開発をやってみた
世間のスマートスピーカーブームに乗せられてGoogle Home miniを購入しました。ヨドバシで見ると半額の3000円くらいで安く売ってるし、なんか開発できたら面白そうだからまあ買うかと…。そこで最初に作ったGoogleHomeアプリのことを書きます。
前回、GAS(Google Apps Script)でwebアプリケーションを作ったという記事を書きました(前回の記事を読んでいない方のために簡単に言うと、大学サークルの機材貸出返却システムをGASを使ってwebアプリとして作った。詳しくはこちら)。今回はそれを拡張し、GoogleHomeを使って「~~~貸出!」とか言うだけで機材の貸出返却手続きをできるようにしたものです。
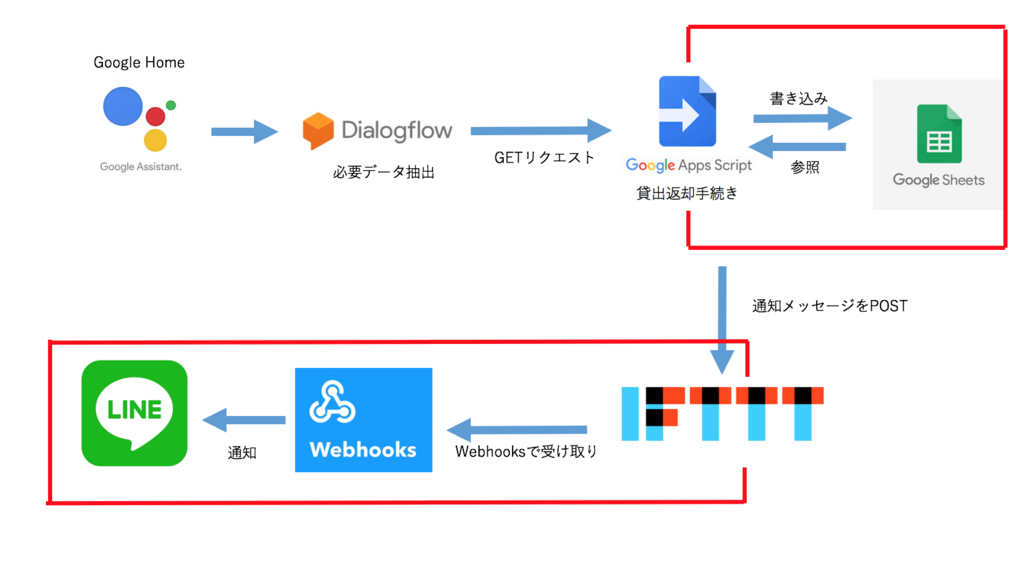
処理の流れとしては、GoogleHome(Google Assistant)で操作 -> Dialogflowでデータ取得 -> 以前作ったGAS&GoogleスプレッドシートにGETリクエスト -> GASで処理後、IFTTTに処理結果通知文をPOST送信 -> IFTTT内でwebhooksをトリガーにLINEへ通知、という感じです。

GETリクエスト、POST送信はJSON形式で行っています。
本当は、GASからの処理結果通知文をDialogflowに返してその文章をGoogle Homeに喋らせたかったのですが、調べて見るとGASのdoGetのの戻り値(今回は処理結果通知文のJSONデータ)はGAS側でリダイレクトされる模様。リダイレクトされた先でJSONが取得されるそうです。つまり、GASからの返答を直接dialogflowで取得できないらしい(泣)….(コチラの方の記事を参考にさせていただきました)。
GASとdialogflowの間にAWSとかGoogle Cloud functionsなどのサーバーを挟んで右から左に流すようにすればできるみたいです(詳しくはコチラ)。自分はGoogle Cloud functionsでやってみようとしたが、サーバー系を触るのはは初めてなので案の定、エラー出まくりで断念…(泣)。(勉強するか~…..)
そこでGASからIFTTTにPOST送信して、webhookをトリガーにLINEに通知することにしました。
Dialogflow
Dialogflowの使い方は多くの方が書いていらっしゃるので簡単に
サークルの機材はナンバリングされているので(カメラ番号1番のならC1、レンズ番号1番ならL1など)機材の種別、番号と手続き者の学籍番号、貸出か返却か、のEntitiesを作成(機材の種別=>class、番号=>no、自分の学籍番号=>stNo、貸出か返却か=>key1、key2。Endは終了コマンド)。

Entitiesの具体的な中身はこんな感じ↓

で、貸出の時のIntentsはこんな感じ↓


Training phrasesの候補の作り方と先ほどのEntitiesとの組み合わせで簡単にそこそこAIっぽく作れます♪
Action and parametersのREQUREDにチェックを入れておくと、音声コマンドの中に後でGETリクエストするときに必ず必要なものがない時に聞いてきてくれるようにできます。聞き返す文章はAction and parametersのPROMPTSに書いておきます

あとはGETリクエストを送るためにFulfillmentのEnable web hook call for this intentにチェックを入れておきます。
そして、左のタブからFulfillmentを選択し、GETリクエストを送る先のURLを書けば完成!

GAS
先ほどのDialogflowのからのwebhookをdoPost(e)で受け取っています。Dialogflowで送ったデータはJSON形式でパラメータeの中に格納されています。
コードはコチラ
JSONから必要なデータを取り出し、そのデータを貸出返却手続きをしている関数に渡すだけです。この関数からの通知メッセージ文をIFTTTのURLのパラメータとして
var url = "IFTTTのURL?"+"value1="+str+"&value2="+class+no+"&value3="+key;
UrlFetchApp.fetch(url);
するだけです。IFTTTのURLについてはもう少し先↓
IFTTT
GASからのリクエストをWebhooksをトリガーにして通知メッセージをLINEに送信します。
アプレットはこんな感じ↓


Value1には通知メッセージ、Value2には機材番号、Value3は貸出か返却かが自動的に格納されています。
完成
これで完成です。実際に動かしてみると.....
GoogleHomeでサークル(カメラサークル)の機材貸出返却管理システムを作ったった 笑
— IKEP (@CreativeIKEP) 2018年3月12日
GoogleHome→Actions on Google→Dialogflow→GoogleAppsScriptという流れ#GoogleHome https://t.co/bhU7ncT8Nm
さらに進化した pic.twitter.com/KDGJ1eOrHx
— IKEP (@CreativeIKEP) 2018年3月12日
Dialogflowの使い方で少し困ることがありましたが、非常に簡単にできました♪
Dialogflowでスマートスピーカーの簡易AI、GASでサーバー、スプレッドシートでデータベースとしてそれぞれ使えるので便利ですね
次はサーバーをちゃんと立ててがっつりしたもの作ろかな〜......