HoloLensプレゼン支援アプリ「Holoプレゼンター」の制作から展示まで その2 ~ブラッシュアップ&展示&パネルディスカッション編~
今回は前回の続きです。前回の記事を読んでない方はこちらからどうぞ
前回の記事で2月のHoloLensハッカソンに参加してプレゼン支援アプリ「Holoプレゼンター」を作成し、Microsoft賞とスタートアップカフェ賞を受賞したことを書きました。 Microsoft賞はTシャツとマグカップをいただいたのですがスタートアップカフェ賞の商品は後日にということでした。そして約1ヶ月後の3月初旬ごろに連絡があり、「チャリウッド2018の企画としてスタートアップカフェで展示しませんか?」ということでした!!
チャリウッドとは??
チャリウッドは毎年恒例となっている、毎日放送などの大阪・茶屋町拠点の各企業・施設・大学が主催をしている「学び」と「体験」のお祭りです。

オフラインミーティング
話し合った結果、実装することになった内容は…..
1.HoloLensとPCでのスライド送り連携
今まで、スライド送りはHoloLnes上だけでスライドが切り替わっており聴衆が見ているスクリーン上のスライドは切り替わっていませんでした。実際「Holoプレゼンター」をプレゼンで使うなら、HoloLens上のスライドと聴衆に見せているスライド(=PC上の画面)が同期していないといけないため、HoloLensとPCのスライド同期を実装することに。そのため、PC側アプリも作成。
2.ポインタの実装
みなさん、プレゼン中にスクリーンに映している資料をレーザーポインタなどで指し示すことがあると思います。しかし、それをするとHoloプレゼンターの「聴衆の方を向きながらプレゼンできるようにする」というコンセプトが失われてしまいます。そこで前を向いたままでもポインタで資料を指し示せるように、ポインタを実装しました。このポインタもHoloLensとPCで連携されています。
3.聴衆からのフィードバックを得る
HoloLensの優位性として現実の空間に情報を付け足すことが挙げられます。それを利用したのがHoloプレゼンターですが、この優位性をもっと活かすために聴衆からのフィードバックをリアルタイムで得られたらいいんじゃないかということになりました。Webアプリを作成し、聴衆者はプレゼンターに対して「いいね」や「コメント」を送れるようにしました。聴衆者は発表を聞いていて、その発表に対していい考えだと思ったら「いいね」を、疑問などができたら質問など「コメント」をプレゼンターに送り、リアルタイムにプレゼンターにそれが届くというものです。これにより、プレゼンターは会場のリアルな声が可視化されて聞けますし、質問などもその場で解説ができます。
4. 客層分析
HoloLensのにはカメラも仕込まれているため、会場の情報を画像から取得することもできます。これを利用すると会場の分析ができます。そこで聴衆がどんな年齢層が多く、男女比はどれくらいなのかといった情報を、HoloLensにより分析、提示することにしました(ただし、今回は展示という形のため、カメラはHoloLensのカメラではなくwebカメラを使用)。これにより、プレゼンが苦手な人だけでなく、上手い人が使ってもより戦略的なプレゼンができるようになります。
取得した画像から年齢層、性別比の分析にはMicrosoft Azureサービスの1つ、Face APIを使用しました。
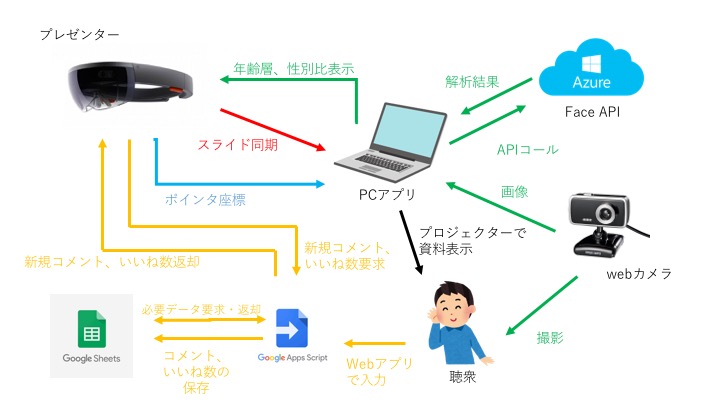
この4つを簡単に図式化するとこんな感じです↓

1が赤、2が青、3が黄色、4が緑で示してある部分になります。
開発
私は3のwebアプリ制作をメインで担当したので、ここだけ少し解説。
webアプリ制作には、経験があり簡単に実装できることからGoogle Apps Scriptを使用しました。HTMLと.gsのファイルで構成されており、web公開すると誰でもアクセスできるので簡単なwebアプリを作るにはGASで事足ります。.gsのコードでGoogleスプレッドシートの読み書きをしています。GASの詳しいことは過去の記事で説明してますのでご参考までに。
コードの内容は聴衆がwebアプリから入力をしたらHTMLから.gsの関数が呼ばれ、スプレッドシートに書き込み。HoloLensから要求がきたら、前回のリクエストからの差分の分だけを返却しています(HoloLensからの要求は定期的に行う)。
詳しいコードを見たい方はこちらからどうぞ↓
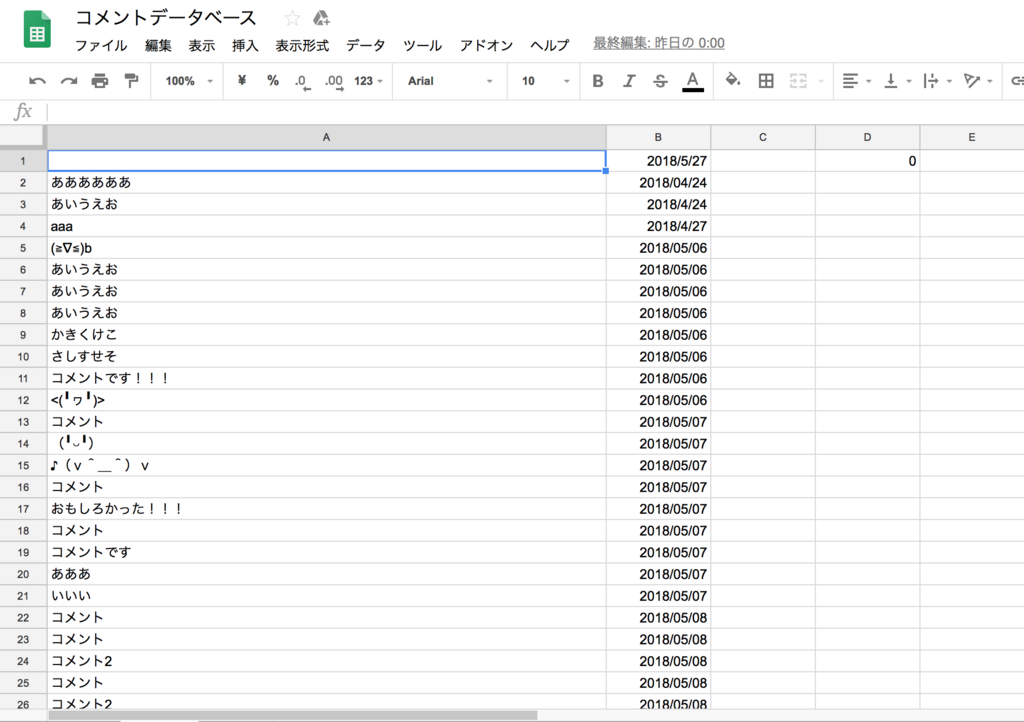
スプレッドシートの内容はこんな感じ↓

完成
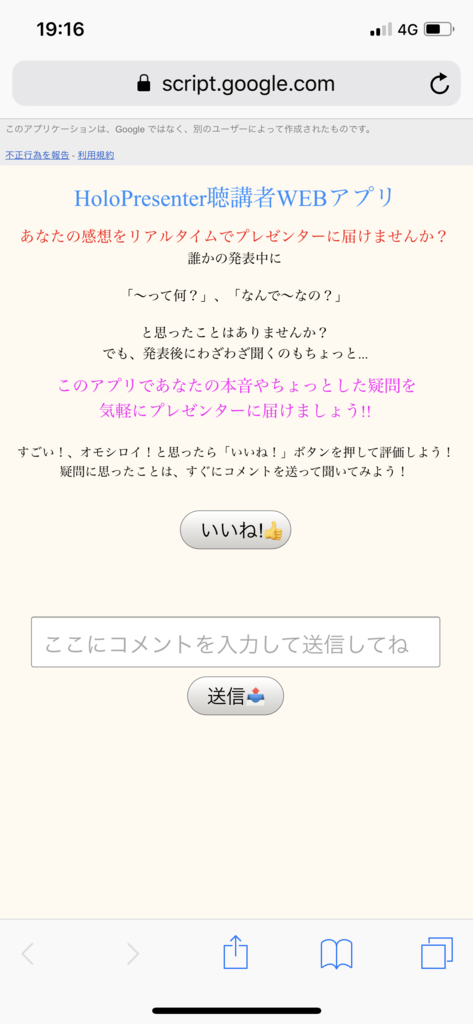
まず、聴衆者が使うwebアプリはこんな感じ↓

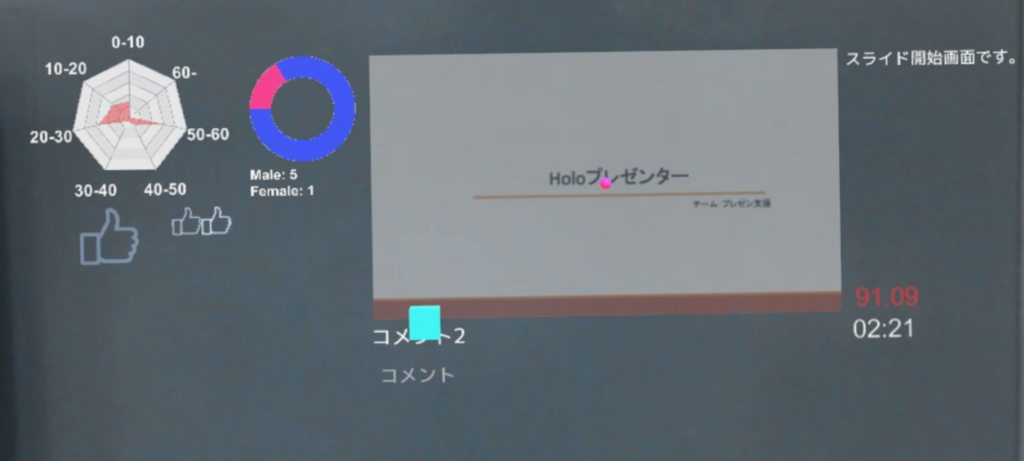
そして、プレゼンター目線であるHoloLensはこんな感じ!!↓

今回のブラッシュアップで増えたのはスライド下の聴衆者からのコメント表示と、聴衆者からのいいね数表示、左の客層分析結果です。
コメントは5件まで表示し、古いものは下へ流れていき表示されなくなります。
いいね数は大きい👍が1つで10いいね、小さい👍が1つで1いいねになります。
客層分析結果は左が年齢層、右が性別比になっています。
実際に聴衆者目線でHoloプレゼンター利用しているのを見るとこんな感じ↓
スライド送りとポインタが同期しているのがわかります。トリプルタップが難しく反応しにくいため、クリッカーを使うべきだと思います。
展示
プレゼン支援アプリなので、開発メンバーがHoloLensをつけて軽くHoloLensのジェスチャの仕方をプレゼン。その後、お客さんに体験してもらって「種明かし」のような感じで展示しました(笑)
パネルディスカッション
展示の後はHoloLens Meetupでパネルディスカッションをしました。
僕も含め、HoloLens開発が初めての人もいたためどうやって勉強したか、何が苦労したかなどをお話ししました。(緊張して記憶曖昧です.....)


感想
「HoloLensちょっと触って見たいな」という軽い気持ちでHoloLensハッカソンに参加したのに、ハッカソンが終わってからも開発し、展示までしてしまったことに非常に驚きつつも貴重な経験ができました(人生何が起こるかわかりませんね...)。ある漫画に「思い立ったが吉日、その日以降は全て凶日」という言葉が出てくるのですが、まさにその通りだと思いました。
ハッカソン時に実装したスタイド・原稿・時間表示に加え、ポインタの実装とスライドの同期ができたため、最低限は実際のプレゼンで使えるレベルになったと思います。コメントは聴衆者からのフィードバックだけでなく、味方からの指示も送れるなとも思いました。
次もし機会があれば、個人的にはパワポデータ(.pptx)をPCアプリに入れると自動でスライドを画像化し、HoloLensに飛ばすようにしてみたいです( ̄∇ ̄)
余談
HoloLens Meetupで他の方の発表中に、PCとプロジェクタの接続が切れて聴衆が発表内容がわからないということがありました。しかし、発表者の方はPCを見て説明しているため、気づかず発表を続けけていました。この時、思ったのが
「Holoプレゼンター使ったら接続不良に一発で気づけるのに〜!」。
PowerPointもHoloLensもMicrosoft製なのでMicrosoft公式のHoloプレゼンター販売されないかな....笑
追記
チームメンバーの方がHoloプレゼンターのわかりやすい動画をあげていたので、拝借...
今日は #スタートアップカフェ大阪 さんで月一に開催されるもくもく会に参加。
— ShinnosukeOka (@shinnosuke_oka) 2018年6月10日
5月に展示させていただいたHoloPresenterのストアリリースを目標に、とりあえずPC側の作業を極力省力化すべく、Node-REDで動いていた連携部分をUNET化。
若干ラグが気になってます…。
#HoloLens pic.twitter.com/HLYLjujgTO