IKEPのwebサイトができました!!
前々から自分のwebサイトを持って見たい!と思っていました。
しかし、自分はweb系を専門にしているわけではないのでレンタルサーバなどはちょっと...
そんな中、Google App Engine(GAE)とDjango、Pythonを学習する機会がありこれを使ってwebサイトを開設できるのではと思い、やってみました。
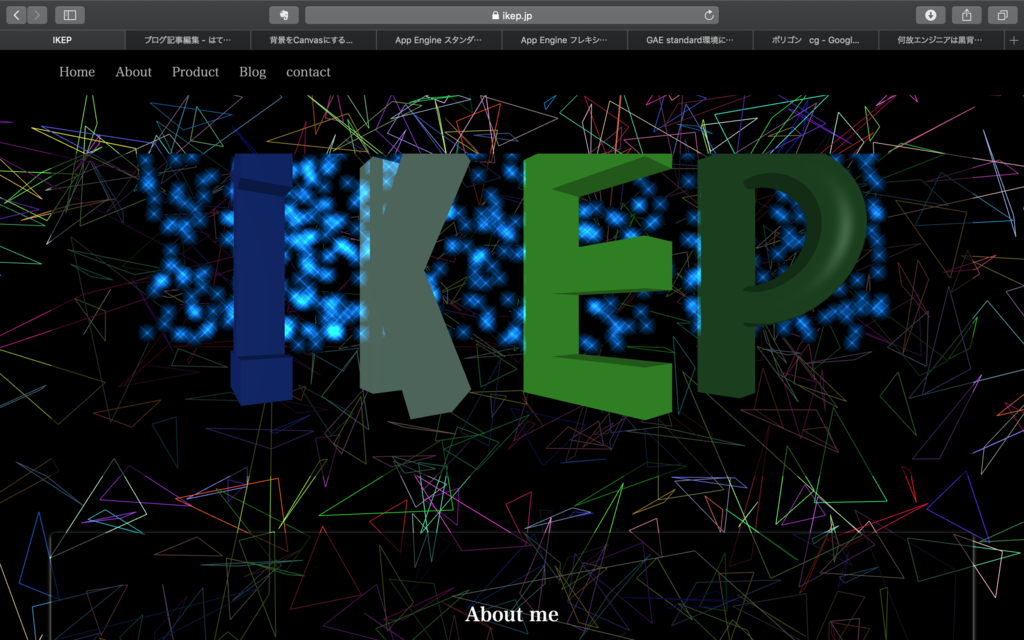
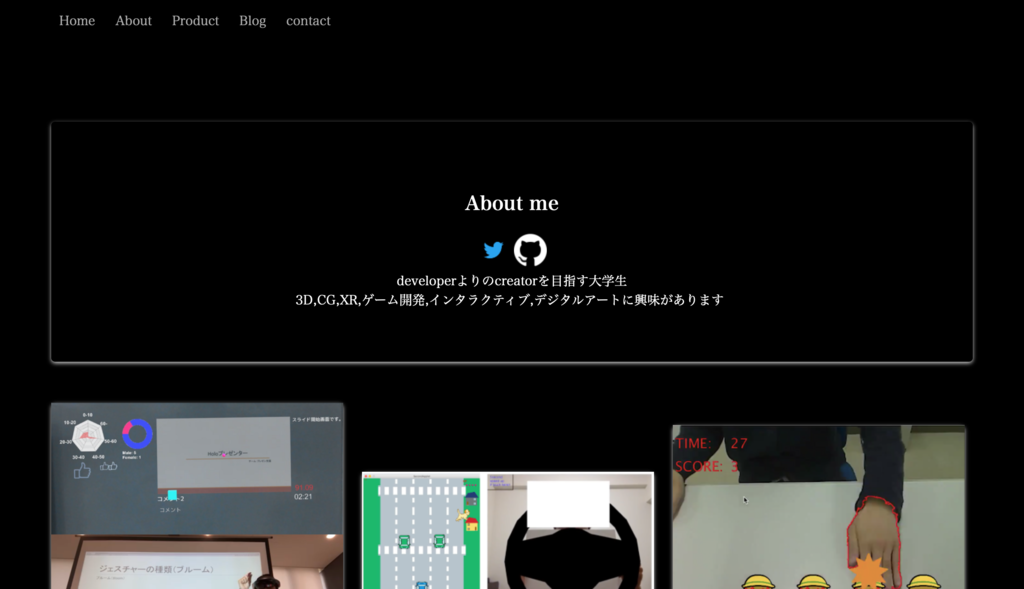
完成したwebサイトはこちら
ドメインも取得しました♪
Development
HTML/CSS
WebGL(Three.js)
Python3
Google Cloud Platform(App Engine, Cloud Storage, Cloud SQL)
サイトデザイン
GAEとDjango,Pythonを使って開発するのは良しとして、どんなデザインのサイトにするかをまず考えました。WordPressやAdobe Dreamweaverなどの使用も考えました。
しかし、エンジニアとしてのサイトを作るので、コードは全部自分オリジナルで書こうと思いました。
ただ、どんなデザインが良いのかわからないので、いろんなサイトを見ました。結果、カードベースのデザインにすることにしました。
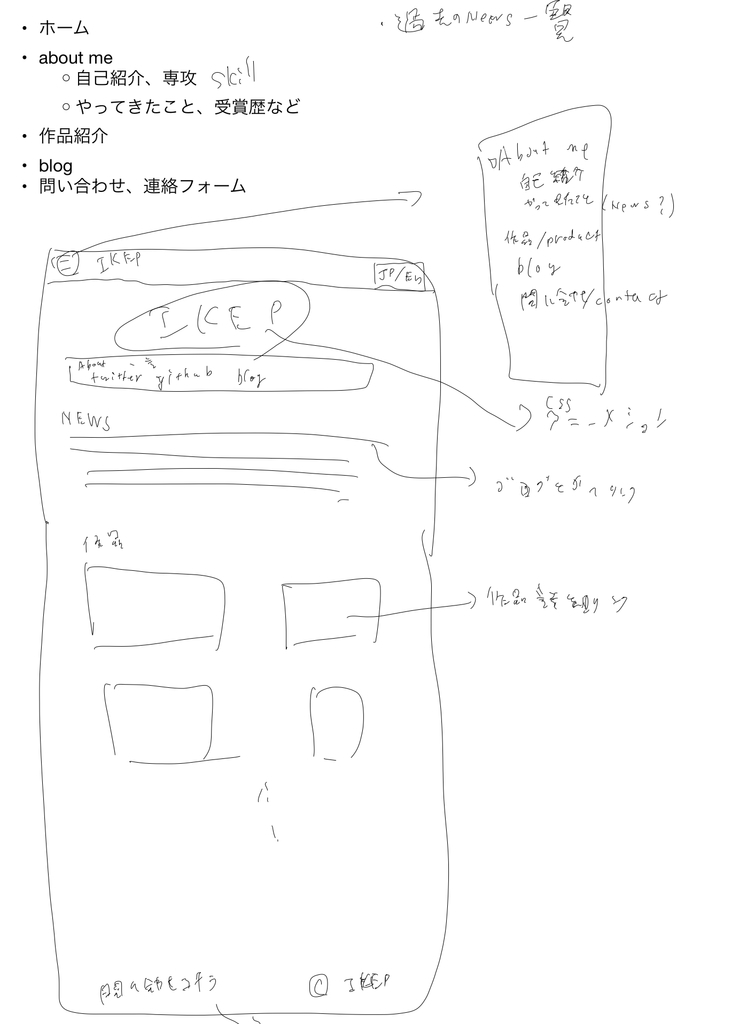
考え中のデザイン案↓
まだカードベースのサイトにするだけで背景画像や色などは考えていませんでした。

ホーム画面の例
(だいたい思い通りに作成できたかと....^_^)
とりあえず骨組みの制作
前述したようにサーバーはGoogle App Engineを使用しました。サーバー実装にはPython+Djangoを使用。 PythonもDjangoも全く知りませんでしたが、Django公式のチュートリアルが非常にわかりやすくなっているので、サーバー側はなんなく実装できました。Pythonの学習にはPython-izmのサイトを使用しました。
フロント側のHTMLとJavaScriptについては問題なかったですが、CSSについてはちゃんと使ったことないので、軽く学習してからフロント作成をしました。
ここまでで先ほど↑の画像のような形にはなりました。
本格的に開発(こだわったとこ)
ここまでで8割型完成しましたが、もう少しこだわりました。
こだわったことの一つ目は、スマホへの対応です。
対応の仕方としてはレスポンシブ・デザインで行いました。
単純に表示画面のアスペクト比などによって文字サイズを変えたりしています。


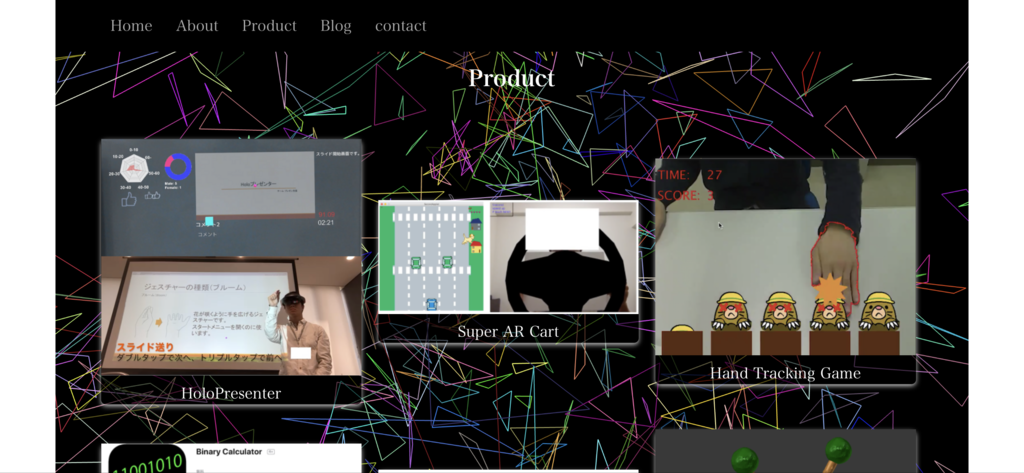
Productページがわかりやすいです。縦画面では作品が縦に並び、メニューバーが3本線(ハンバーガーメニューっていうのかな?)になっています。横画面では作品が横並びでメニューの内容が見えています。
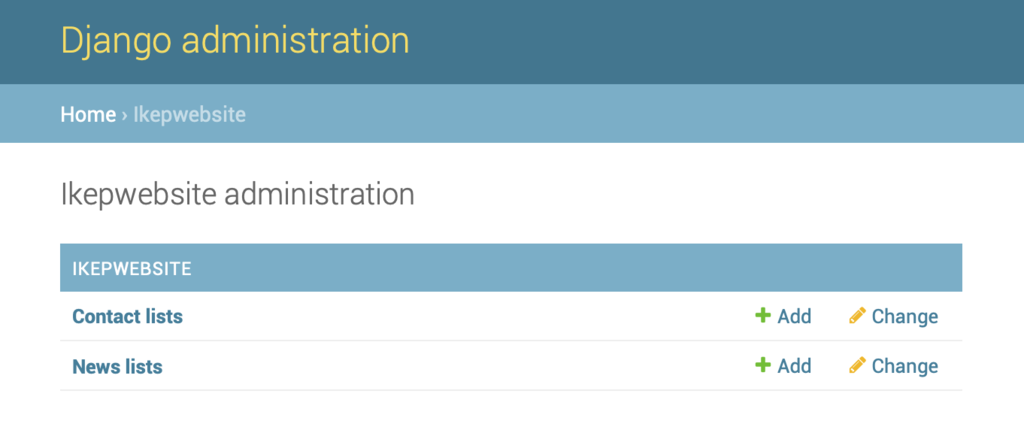
こだわったことの二つ目は、管理者ページの作成です。
管理者用ページを作成し、そこからGUIでGoogle Cloud SQLの内容を読み取り、変更できるようにしました(Djangoの機能ですけどね 笑)。これでNewsを更新したいときに、いちいちHTMLをサーバーにデプロイする手間を省きました。
また、Contactページからの連絡は、僕にメールを送る前に、CloudSQLにデータを保存するようにしました。

こだわったことの三つ目は、WebGLの使用です。
サイトのデザインクオリティを上げることを考えたときに、どんなデザインコンセプトのサイトにするかを考えました。
自分の専門はXRや3D, CG, インタラクティブなので、その雰囲気を組み込んだオリジナルデザインにしたいと思いました。
そこで調べたらwebGLを見つけました。webGLとはウェブブラウザでインタラクティブCGをレンダリングするJavaScript APIです。
これを見た瞬間、これだ!!ってなりました 笑
しかもThree.jsというライブラリならコードもめっちゃシンプルで簡単!!
軽く勉強しただけで使えるようになりました♪
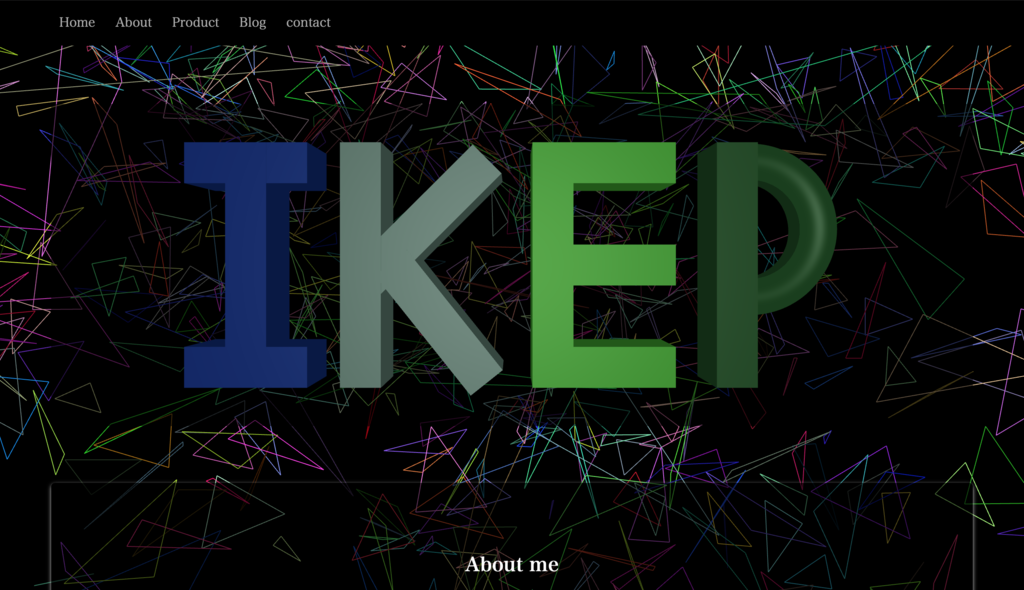
今回、背景とホームのIKEPロゴに使用しました。

背景は、3Dという奥行き感とCGの基礎であるポリゴンワイヤーフレーム、僕が好きな幾何学模様をコンセプトに作成しました。また黒背景にすることで、エンジニアが好きな黒背景エディタの雰囲気も組み込みました♪
IKEPロゴはJS内でI,K,E,Pそれぞれの3Dモデルを作成して表示させました。クリックすることでパーティクル発生&アニメーションするという遊びを入れ、CGアニメーションやインタラクティブ性を組み込みました♪
↓

一応、webGL非対応のブラウザにも対応してます...
CSSのz-index要素を使いHTML全体の重ね順を指定することで対応しました。
後ろから、
ただの黒背景
webGL背景
サイトの各要素
と並べることで、webGLが無効時は「ただの黒背景」が見えるという風になっています。ちなみにこれでJavaScriptの無効にも同時に対応できました。
js無効にした時の表示↓

GAEにデプロイ
GCPのサイトにDjangoのデプロイ方法が書いてあるので、これの通りにやれば問題なくできます。
ただ、最近GAEのstandard環境でPython3が使えるようになったので、この辺だけこちらのサイトを参考にしました。
まとめ
念願の個人webサイトがもててかなり嬉しいです♪
GCPを使うと、サーバーメンテナンスやセキュリティなどもGoogleにお任せできるので、非常に簡単でした
ただ、webGLでのクオリティ上げとサイトの読み込み速度の調和を取るのがなかなか大変でした。
今まで、このブログを僕のエンジニアサイト的な感じで使ってましたが、自分のwebサイトでできるのは良いですね!
もしかしたら、webサイトに自作ブログを実装してこのブログを使わなくなる時がくるかも? 笑
一つだけ言えるのは、僕の中でこのブログの扱いが「エンジニアサイト」から「本当のブログ」に変わることですね.....